Ontdek de verhalen van klanten en hoe onze producten hebben geholpen problemen op te lossen en aan hun behoeften te voldoen.
Verbetering van Toegankelijkheid en Ontwerp: Nieuwe Icoontjes in itslearning
Vertaling gegenereerd door een AI vertaaldienst
De ervaring op ons platform verbeteren: Nieuwe icoontjes in itslearning
Bij itslearning geloven we in voortdurende verbetering om jouw ervaring op ons platform leuker en toegankelijker te maken. In het afgelopen jaar hebben we onze inspanningen gericht op het verfijnen van het ontwerp en de toegankelijkheid van onze iconen. Dit houdt onder andere in dat we het contrast hebben verhoogd en ze consistenter, moderner en betekenisvoller hebben gemaakt.
Wat gebeurt er allemaal?
We zijn alle icoontjes op het platform aan het bijwerken om meer consistente en toegankelijke visuals te leveren. Hieronder zie je een van de secties die we hebben bijgewerkt. Houd er rekening mee dat we de lay-out, titels, workflow of functionaliteit niet veranderen. Deze verandering is alleen bedoeld om de pictogrammen te verbeteren.
We verwachten dat alle icoontjes beschikbaar zullen zijn voor het back-to-school seizoen van 2025.
Voordelen van de verandering
- Icoontjes met hoger contrast: Toegankelijkheid verbeteren voor alle gebruikers.
- Een moderner ontwerp: Verbetering van de algehele gebruikerservaring en visuele consistentie.
Deze wijzigingen maken itslearning gebruiksvriendelijker en visueel aantrekkelijker voor iedereen. Houd er rekening mee dat we de iconen die staan voor externe leveranciers, zoals Microsoft, niet zullen wijzigen.
Meer informatie over onze icoontjes
Kleurcontrast wordt bepaald door de lichtheid (luminantie) van de kleuren in plaats van hun tint. Dit betekent dat de binnenvorm en de achtergrond een vergelijkbare tint kunnen hebben (bijv. rood, groen of blauw) zolang de contrastverhouding voldoet aan de WCAG-normen - een minimum van 3:1 voor niet-tekstelementen (Succes Criterium 1.4.11: Niet-tekstcontrast).
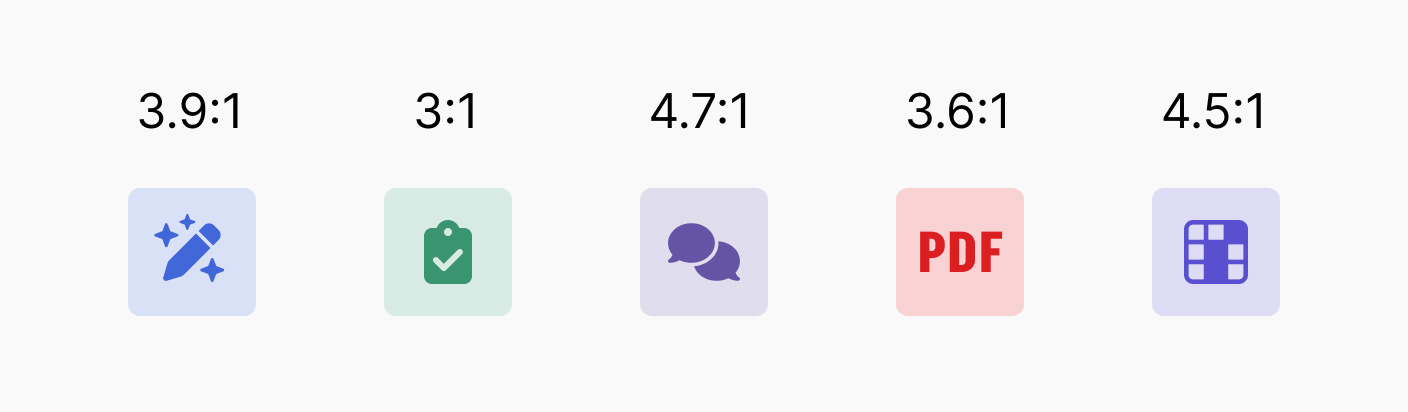
Voorbeelden en naleving
Hieronder staan voorbeelden van nieuwe icoontjes, samen met de contrastverhoudingen van hun betekenisvolle vormen op basis van relatieve luminantie. Alle combinaties voldoen aan de WCAG-vereisten.

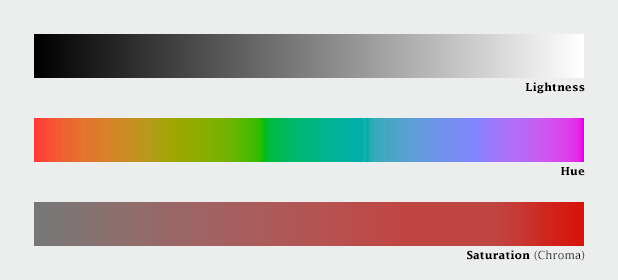
Kleurdimensies begrijpen
Kleuren worden gedefinieerd door Helderheid, Tint en Verzadiging, maar voor de toegankelijkheid is Helderheid de meest cruciale factor om te zorgen voor voldoende contrast en zichtbaarheid.

Notitie: Sommige weergegeven iconen kunnen worden gewijzigd.